Benutzer-Werkzeuge
Inhaltsverzeichnis
Terraintexturen setzen
Terraintexturen werden mit dem Texturen-Werkzeug (Shortcut Ctrl+4) gesetzt. Wenn man den Cursor im Viewport bewegt, erscheint ein Brush. Dieser hat folgende Funktionen:
| Tastenkombination | Effekt |
|---|---|
| Linke Maustaste | Terraintextur unter dem Brush setzen. Die Terraintextur kann im Daten-Explorer gewählt werden |
| Rechte Maustaste | Auswahl der Terraintextur unter dem Brush im Daten-Explorer |
| Ctrl + Mausrad | Größe des Brushes vergrößern oder verkleinern |
| Tabulator | Die Form des Brushes zwischen Kreisförmig und Quadratisch wechseln |
Ist „Texturvorschau anzeigen“ im Werkzeug-Container aktiviert, wird in der linken oberen Ecke des Viewports eine Vorschau der im Daten-Explorer gewählten Textur angezeigt.
Navigation
Alle Terraintexturen sind im Datenexplorer in verschiedenen Kategorien angeordnet: Earth, Grass, Misc, Mud und Rock.
Die meisten Texturen in der Rock-Kategorie haben die Besonderheit, Blocking zu generieren. Die damit bemalten Flächen sind also nicht begehbar und nicht bebaubar. Mit dem Grid (Crtl + G) kannst du prüfen, ob du eine blockende Textur platziert hast.
Die Namen der Texturen geben Aufschluss darüber, welchem Landschaftsset sie angehören. Für den europäischen Landschaftsstil wird in der Regel keine Spezifikation gegeben (die Textur heißt dann bspw. einfach „GrassBright“), für alle anderen ist der Name des zugehörigen Landschaftssets angehängt („GrassBrightMoor“, „SandEarthNorth“). Wie im Artikel zu Landschaftssets bereits erwähnt, ist es nicht notwendig, sich strikt an diese Kategorisierung zu halten. Sie stellt aber einen guten Leitfaden dafür dar, welche Texturen gut zusammenpassen.
Viele Texturen kommen in zwei Varianten:
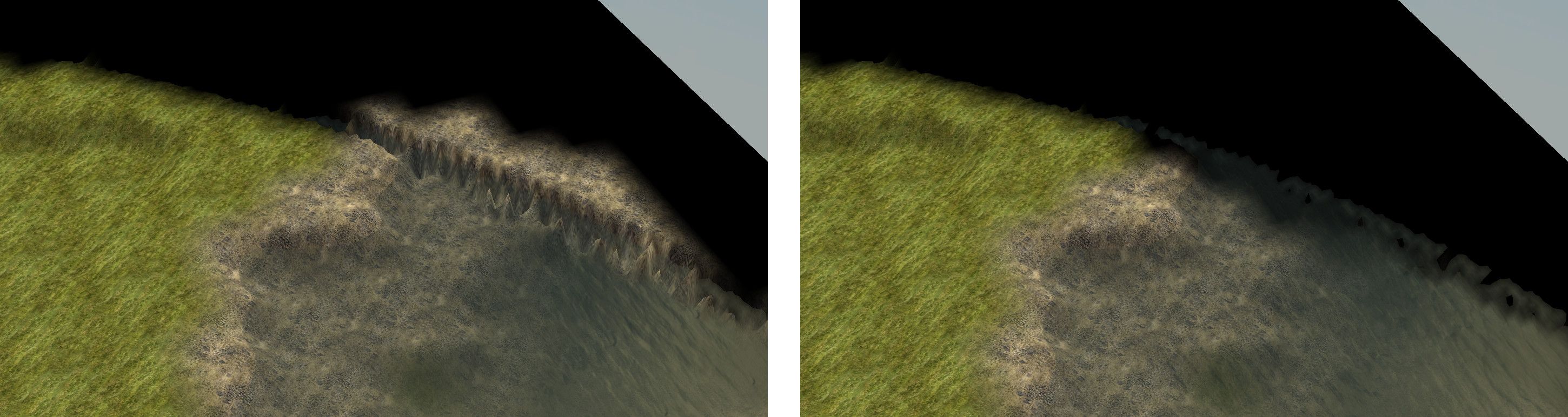
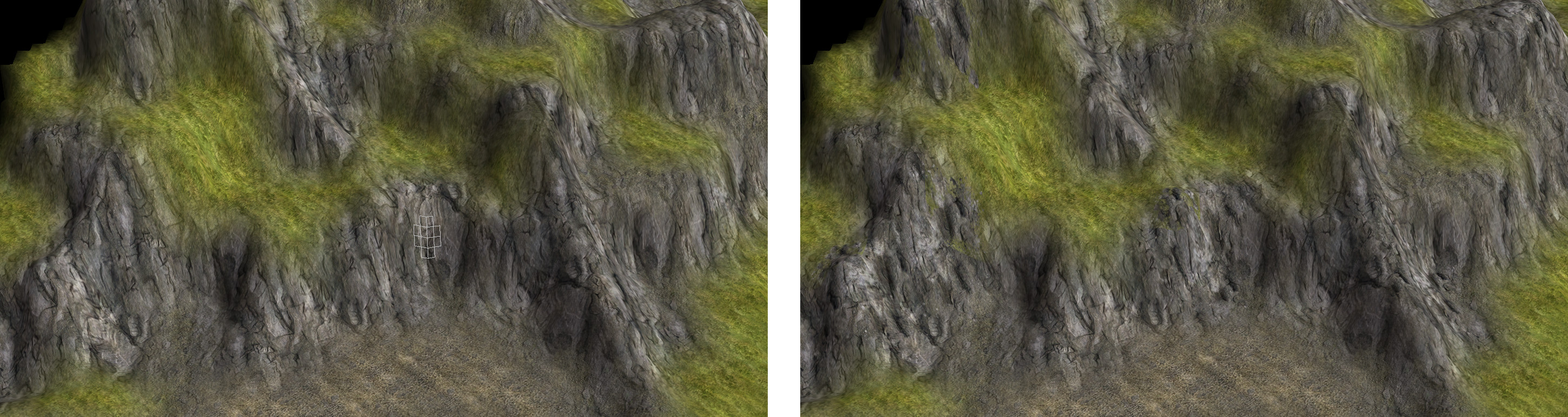
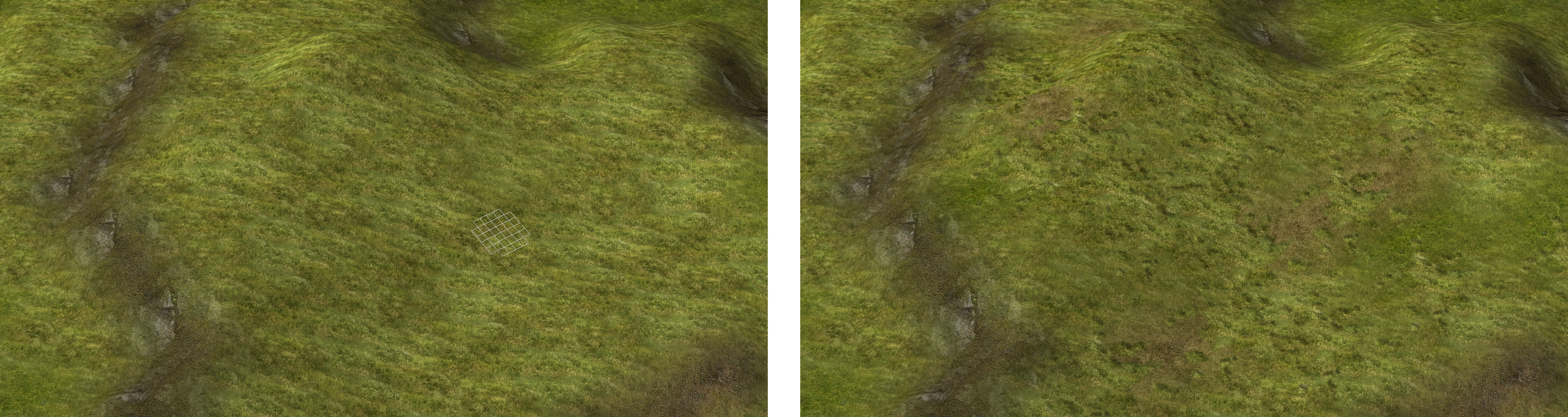
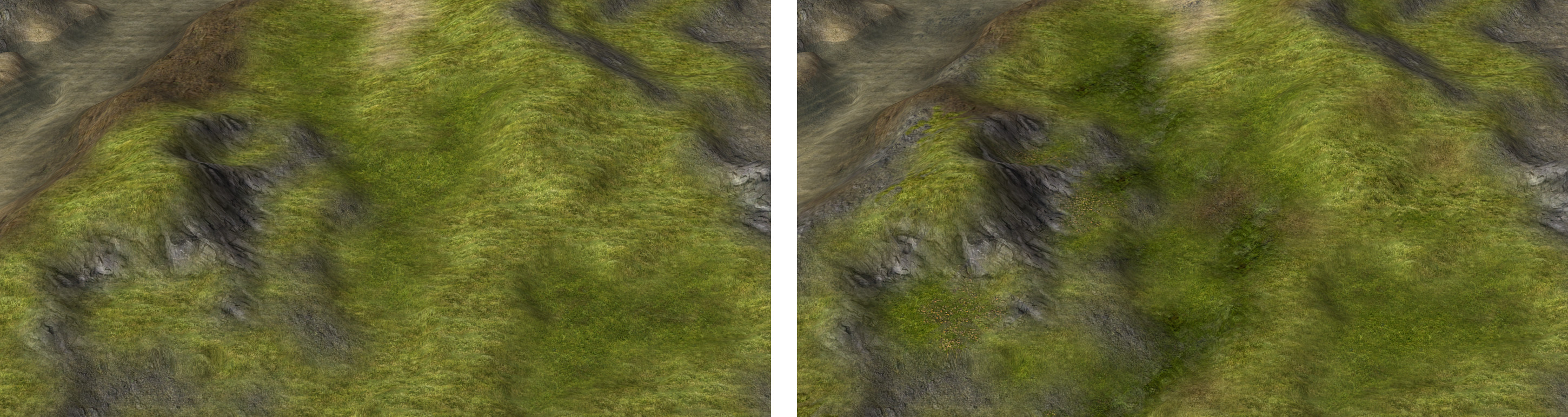
- Textur mit weichem Übergang (angehängtes „_AT“ im Namen), im Bild unten links
- Textur mit hartem Übergang (angehängtes „_CT“ im Namen), im Bild unten rechts
Weiche Übergänge sind bei allen Texturen gleich, harte Übergänge individuell. Vergleiche zum Beispiel „GrassDark“ mit „GrassMediterranean“:
Falls du gerade erst mit dem Mapping beginnst, kann es etwas dauern, bis du eine gute und intuitive Übersicht über alle zur Verfügung stehenden Texturen hast. Gerade dann sind die Landschaftssets zur Orientierung sehr hilfreich.
Umsetzung der Beispielkarte: Terraintexturen
Die bisher modellierte Beispielkarten wollen wir nun texturieren. Auch hier gilt wieder, dass dies nur eine Möglichkeit von vielen ist, eine Karte zu texturieren. In Ebene 2 werden einige weitere Möglichkeiten zum Setzen von Texturen gezeigt.
Hinweis: Alle hier behandelten Schritte der Beispielkarte können hier einzeln heruntergeladen werden.
Grobe Einteilung
Wir beginnen wieder damit, die Karte erst grob zu bearbeiten und dann hinterher zur Feinarbeit vorzudringen. Für die Texturen bedeutet das, dass wir die Karte in „Zonen“ unterteilen, in denen ein bestimmter Texturtyp vorherrschen soll. Dadurch erhalten wir eine gute Übersicht, wie die Karte schlussendlich aussehen und aufgeteilt sein wird. Anschließend werden wir innerhalb dieser Zonen verschiedene Texturen mischen, um sie detaillierter und abwechslungsreicher wirken zu lassen.
Hinweis: Es ist sehr sinnvoll, die einzelnen Arbeitsschritte, die wir nun vornehmen, gesondert zu speichern. Dadurch kann man im Fall der Fälle auf einen früheren Schritt zurückgreifen, ohne viel Arbeit zu verlieren.
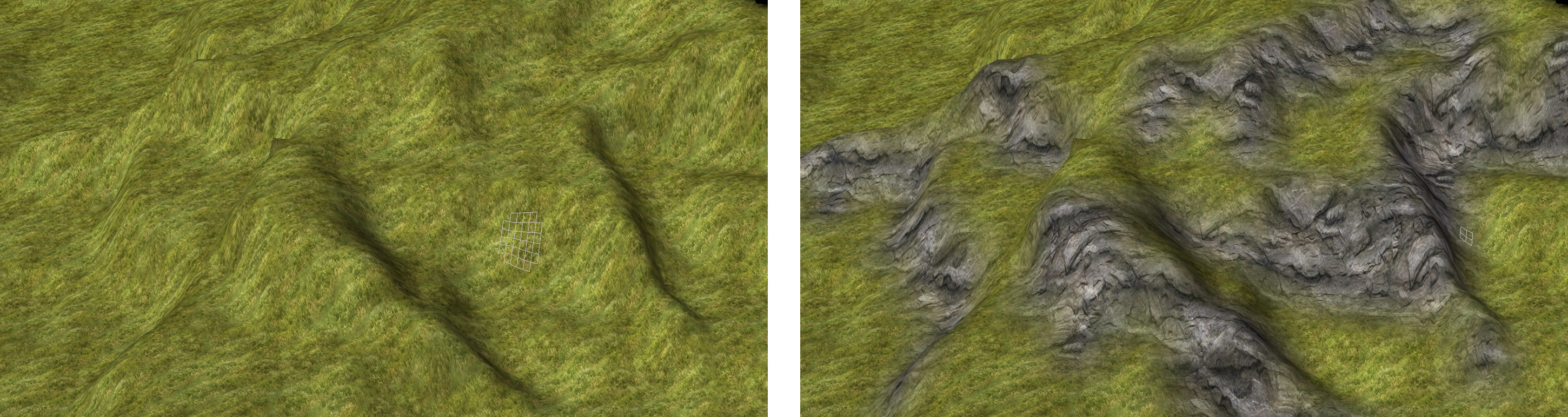
Wir beginnen damit, die Berge zu texturieren und wählen dafür „RockDark1“. An steilem Terrain platziert entstehen so felsige Hügel:
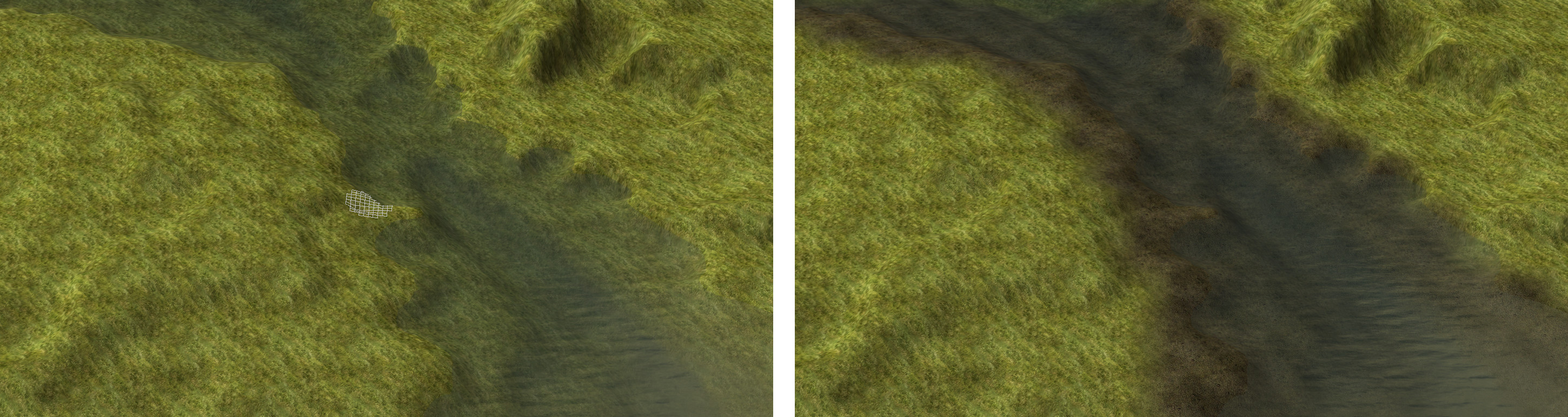
Für Flussbette bietet sich Sand oder Erde an:
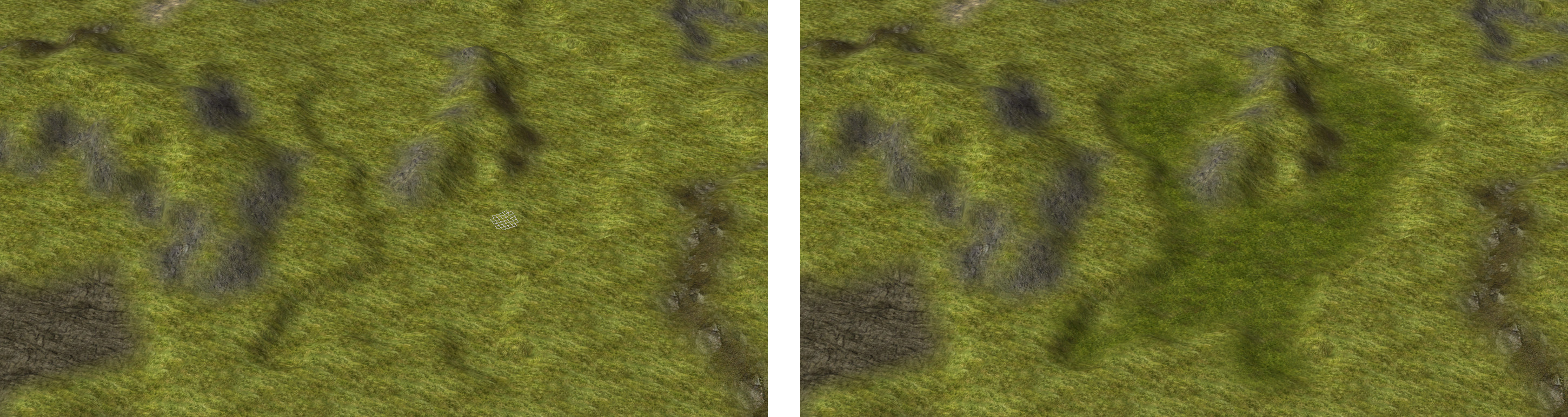
Kleinere Höhenunterschiede können mit Stein oder Erde akzentuiert werden. Wiesenflächen können unterschiedliche Grastypen erhalten:
Es ist nicht schlimm, wenn du beim Texturieren nicht innerhalb der Kartenbegrenzung bleibst. Diese kann mit Helfer → Kartenbegrenzung wiederhergestellt werden:
Wichtig: Die Texturen sollten zur zuvor modellierten Landschaft passen. Beide Arbeitsschritte sollten sich gegenseitig ergänzen.
Das Ziel beim groben Texturieren ist, dass ein Plan/ein Bild entsteht, wie die Karte zum Schluss aussehen soll. Beim Einteilen der Landschaft kannst du beispielsweise auch entscheiden, dass an einer bestimmten Stelle keine Wiese, sondern trockene Erde oder Sand liegen soll.
Wichtig: Generell solltest du vermeiden, die Karte nach einem festen Schema „auszumalen“. Das Auge liebt Abwechslung und jeder Teil deiner Karte verdient es, mit der gleichen Sorgfalt gestaltet zu werden.
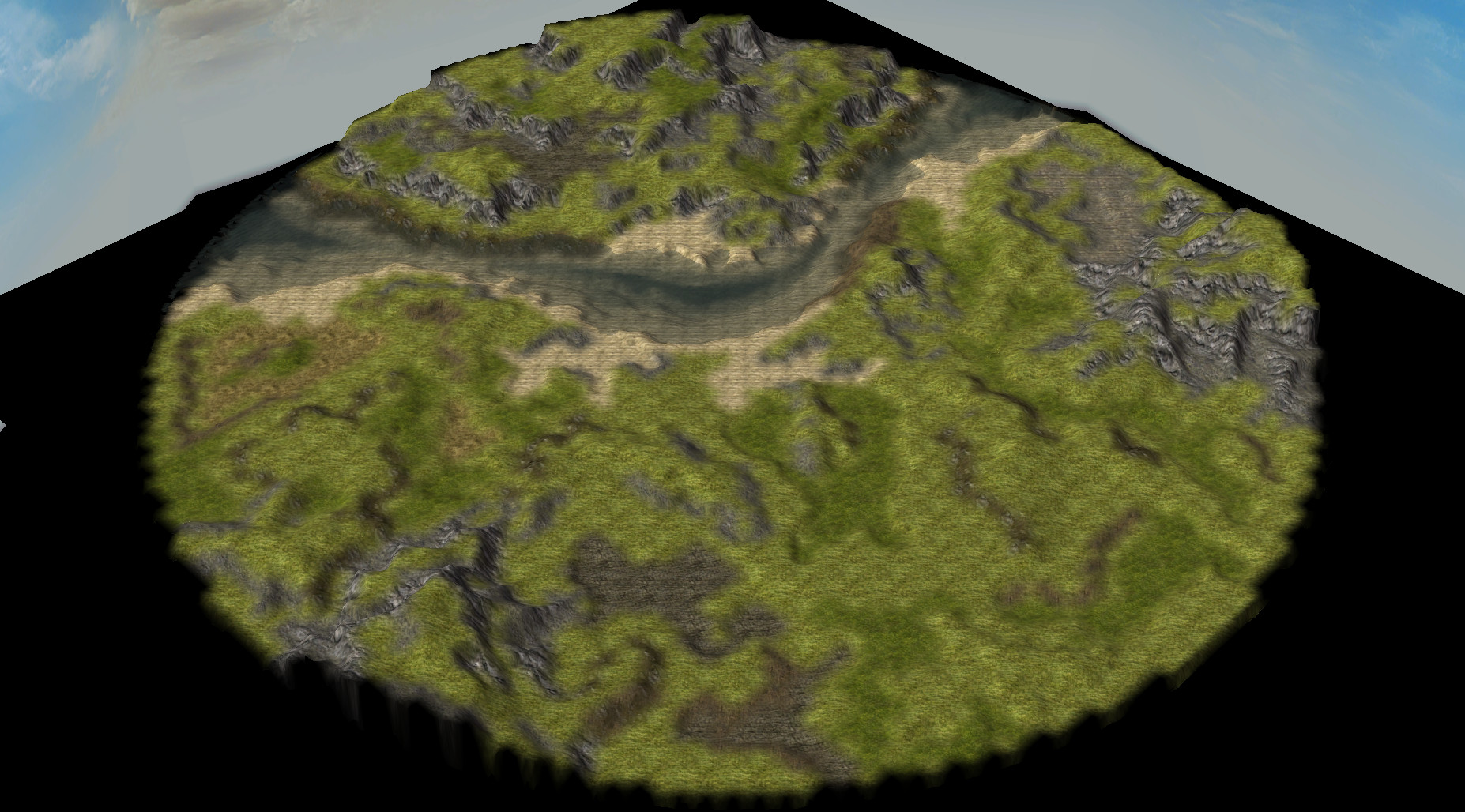
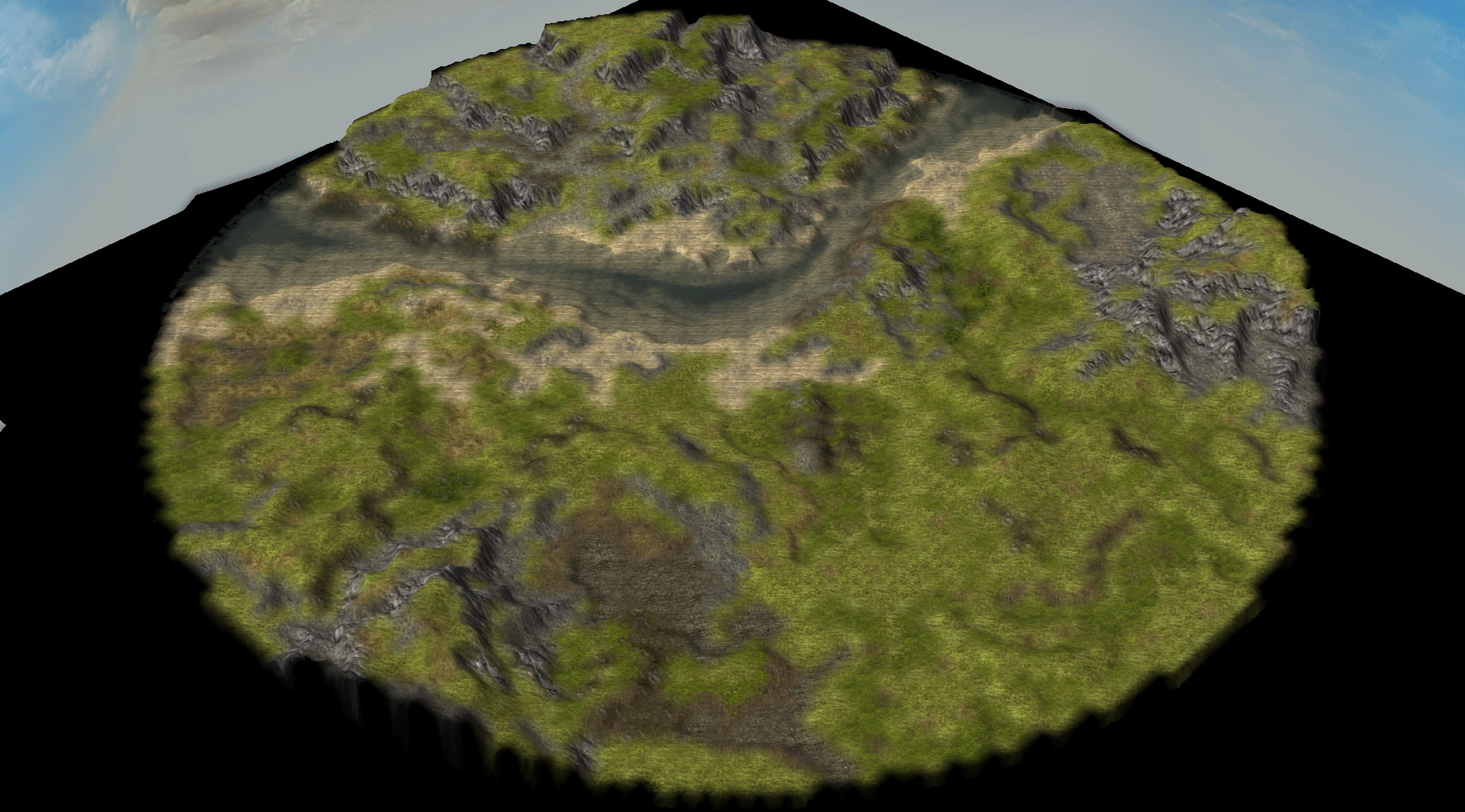
Nach der groben Texturierung sieht unsere Beispielkarte so aus:
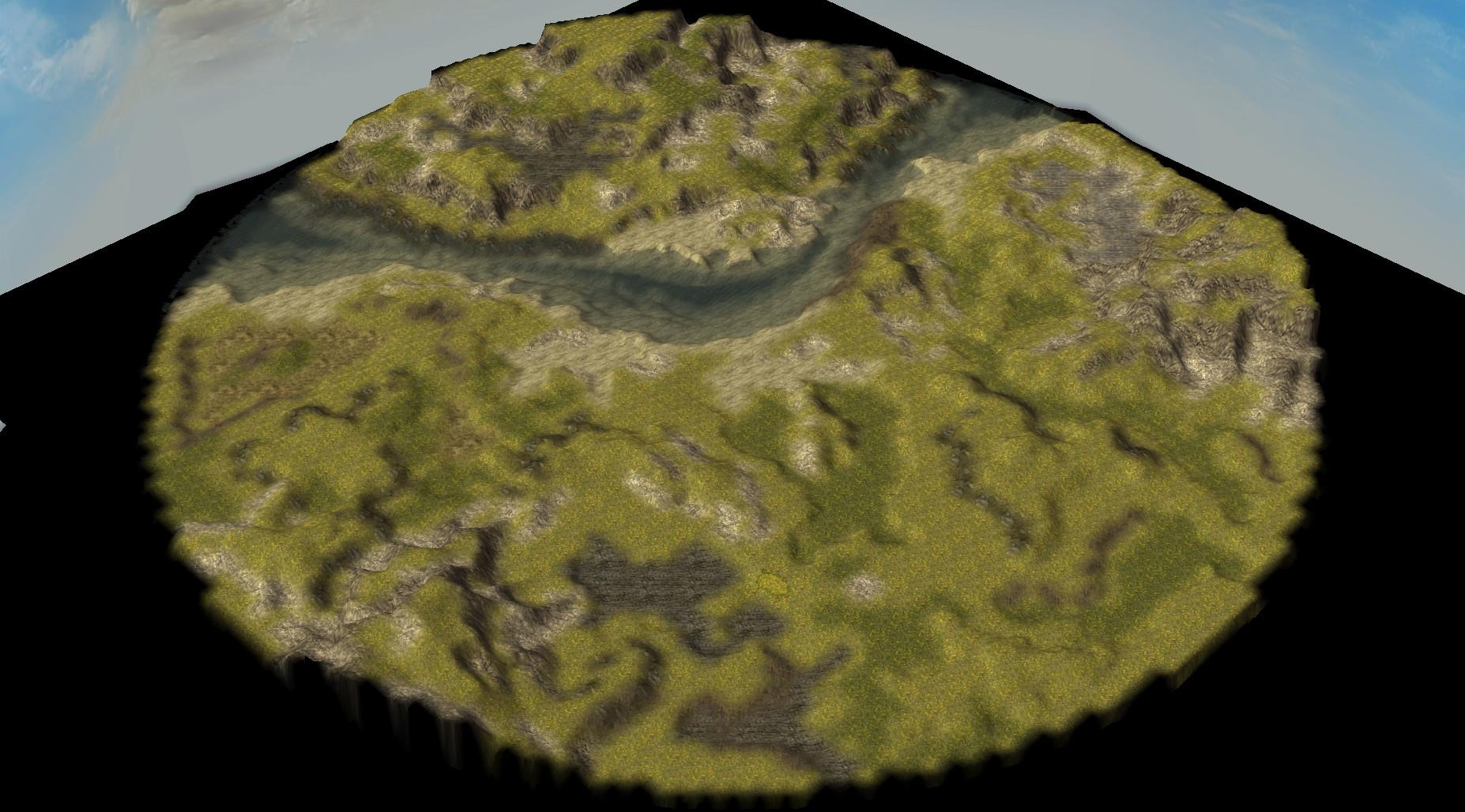
Natürlich muss deine Karte nicht zwingend im europäischen Stil gestaltet werden. Die gleiche Karte könnte im mediterranen Stil so aussehen:
Einfügen von Details
Vielleicht ist dir schon aufgefallen, dass sich jede Textur in relativ kleinen Abständen wiederholt. Das nennt man den Kacheleffekt, welchen wir durch Mischen unterschiedlicher, gut zusammenpassender Texturen vermeiden wollen. Dabei betrachten wir die grobe Texturierung als Leitlinie dafür, welche „Texturgruppen“ wir an den entsprechenden Stellen setzen wollen.
Beispielsweise gibt es mehrere „RockDark“-Texturen, die man untereinander mischen kann:
Auch gibt es von „GrassBright“ unterschiedliche Ausgaben, sowohl mit weichem als auch mit hartem Übergang. Kleine Flicken „EarthBright“ können das Erscheinungsbild weiter diversifizieren:
Auch hier gilt wieder: Versuche, nicht immer das gleiche Schema einzufügen, sondern für ähnliche Situationen unterschiedliche Lösungen zu finden. Einzelne Stellen kann man beispielsweise mit Moos versehen und so sehr dunkel wirken lassen:
Die beste Methode, um zu Beginn herauszufinden, was gut passt, ist sich bereits bestehende Maps genau anzuschauen.
Tipp: Sehr wahrscheinlich wird dir bei diesem Schritt noch die ein oder andere Stelle auf der Karte auffallen, die nicht richtig geglättet ist oder sonstige Nachbearbeitung mit dem Höhentool erfordert. Dafür ist es nie zu spät; bei jedem Arbeitsschritt besteht die Gelegenheit, Details einzuarbeiten und einen vorigen Arbeitsschritt zu ergänzen.
Wir lassen im gegnerischen Gebiet noch einen Schotterweg durch die später zu setzende Stadt entstehen und erweitern den Strand bei dem westlichen Lehmschacht ein Stück landeinwärts. Nach diesem Schritt sieht unsere Beispielkarte so aus:
Cleanup
Auch nach diesem Schritt wollen wir nochmal über die Karte schauen und prüfen, ob alles unseren Plänen entspricht. Benutze dafür das Grid (Crtl + G) und suche nach Blocking an Stellen, an denen es nicht vorgesehen ist. Entferne falsch platzierte blockende Texturen und glätte Höhenlevel, die nicht blocken sollen.
Im nächsten Kapitel finalisieren wir die Karte, indem wir zuerst Ressourcen und Gebäude platzieren und zum Schluss die Landschaft um Bäume, Wiesen, Gebüsch und weitere Details ergänzen.
Voriges Kapitel: Wasserhöhen modifizieren
Nächstes Kapitel: Objekte platzieren
Zurück nach oben