Benutzer-Werkzeuge
Inhaltsverzeichnis
Höhen- und Texturmaps
Die Brushes, die im Map-Editor verfügbar sind, haben eine maximale Größe und beschränken sich auf lokale Modifikationen auf der Karte. Je nachdem wie du deine Karte planst, hast du möglicherweise eine „globale“ Vorstellung davon, wie die Karte in ihrer Gesamtheit aussehen soll. Diese Vorstellung umzusetzen kann mit den Tools innerhalb des Editors schwer fallen.
In diesem Kapitel stellen wir vor, wie von Höhen- und Texturmaps Gebrauch gemacht werden kann. Dabei handelt es sich um Bilddateien, die in den Editor importiert werden und dort in Höhenlevel bzw. Texturierung umgesetzt werden. Sie werden in diesem Zusammenhang wie eine Draufsicht interpretiert, ähnlich zu dem Mapvorschaubild oder der Minimap. Der Vorteil dabei ist, dass diese Bilddateien in einem beliebigen Bildbearbeitungsprogramm erstellt und modifiziert werden können. Zusätzlich hast du bei diesem Arbeitsschritt die Übersicht über die gesamte Karte und kannst so z.B. Größenverhältnisse viel leichter einschätzen.
Um als Höhen- bzw. Texturmap verwendet werden zu können, braucht die erstellte Bilddatei eine bestimmte Auflösung, die von der Größe der Karte abhängig ist. Diese Auflösung ist hierbei quadratisch, die Höhe und Breite in Pixeln jeweils um genau 1 höher als die Mapgröße. Falls deine Karte die Größe 512 hat, musst du also ein quadratisches Bild der Größe 513×513 anlegen.
Wir werden das Erstellen der Höhen- und Texturmaps beispielhaft mit der deutschen Version vom GIMP (V2.10) zeigen. Als roter Faden dient eine Beispielkarte der Größe 256, die du hier herunterladen kannst. Die Farbpalette für Texturmaps kannst du hier herunterladen.
Höhenmaps
Höhenmaps sind Grafiken, die vom Editor in Höhenlevel umgesetzt werden und komplett aus Graustufen bestehen. Die Helligkeit eines Pixels bestimmt, wie hoch das Terrain an der zugehörigen Stelle werden soll. Je heller eine Stelle in der Höhenmap, desto höher wird das Terrain dort auf der Karte.
Eine Besonderheit ist die Farbe 000000 (also vollständig schwarz). Alle Pixel dieser Farbe werden beim Importieren der Höhenmap ignoriert. Dadurch hast du die Möglichkeit, mit deiner Höhenmap nur ganz bestimmte Regionen auf deiner Karte zu modifizieren und andere, möglicherweise schon ausgearbeitete Gebiete, unverändert zu lassen.
Die Höhe, die eine Map standardmäßig beim Erstellen hat, entspricht bei Höhenmaps der Farbe 171717.
Höhenmaps müssen als Graustufenbild erstellt werden mit einer Farbbreite von 8 Bit und später im Bitmap-Format (.bmp) exportiert. In GIMP ist zusätzlich zu beachten, dass beim Exportieren unbedingt die Kompatibilitätsoption Farbrauminformationen nicht schreiben gewählt werden muss, damit die Höhenmap vom Editor gelesen werden kann. Im folgenden Beispiel werden wir das ganze anhand einer kleinen Beispielkarte der Größe 256 zeigen.
Einfaches Beispiel
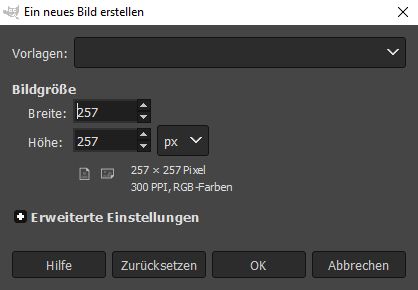
Wir erstellen zunächst ein neues quadratisches Bild (Datei→Neu…). Weil die Beispielkarte die Größe 256 hat, soll unsere Höhenmap die Auflösung 257×257 haben.
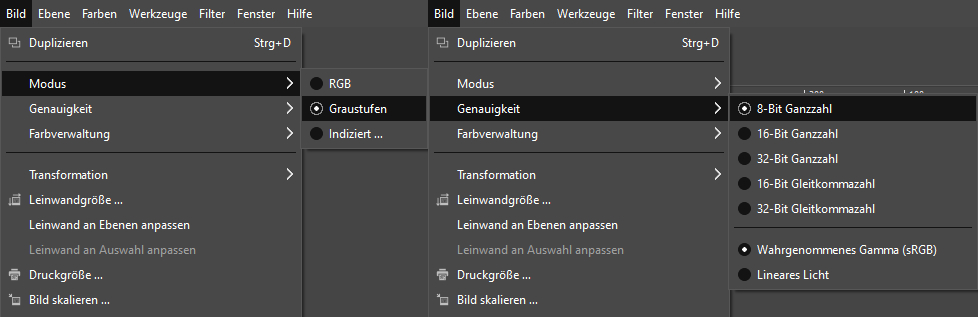
Anschließend stellen wir das Bild sofort auf 8-Bit Farbtiefe und Graustufe um.
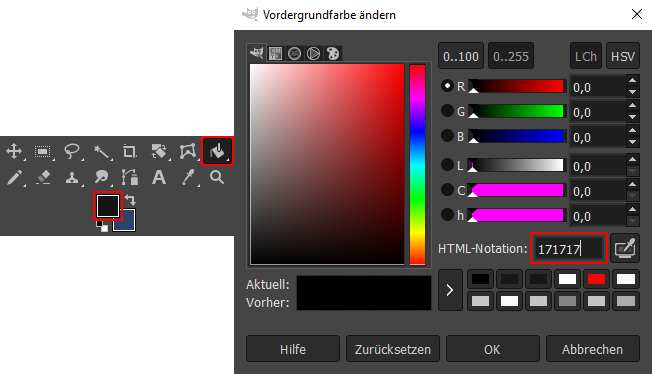
Um einen sinnvollen Ausgangspunkt für die Höhenmap zu haben, füllen wir sie vollständig mit der Farbe für die Standardhöhe 171717. Dazu öffnen wir das Fenster zum Ändern der Vordergrundfarbe und schreiben dort direkt den Farbcode rein. Mit dem Füllen-Tool füllen wir die gesamte Höhenmap mit dieser Farbe.
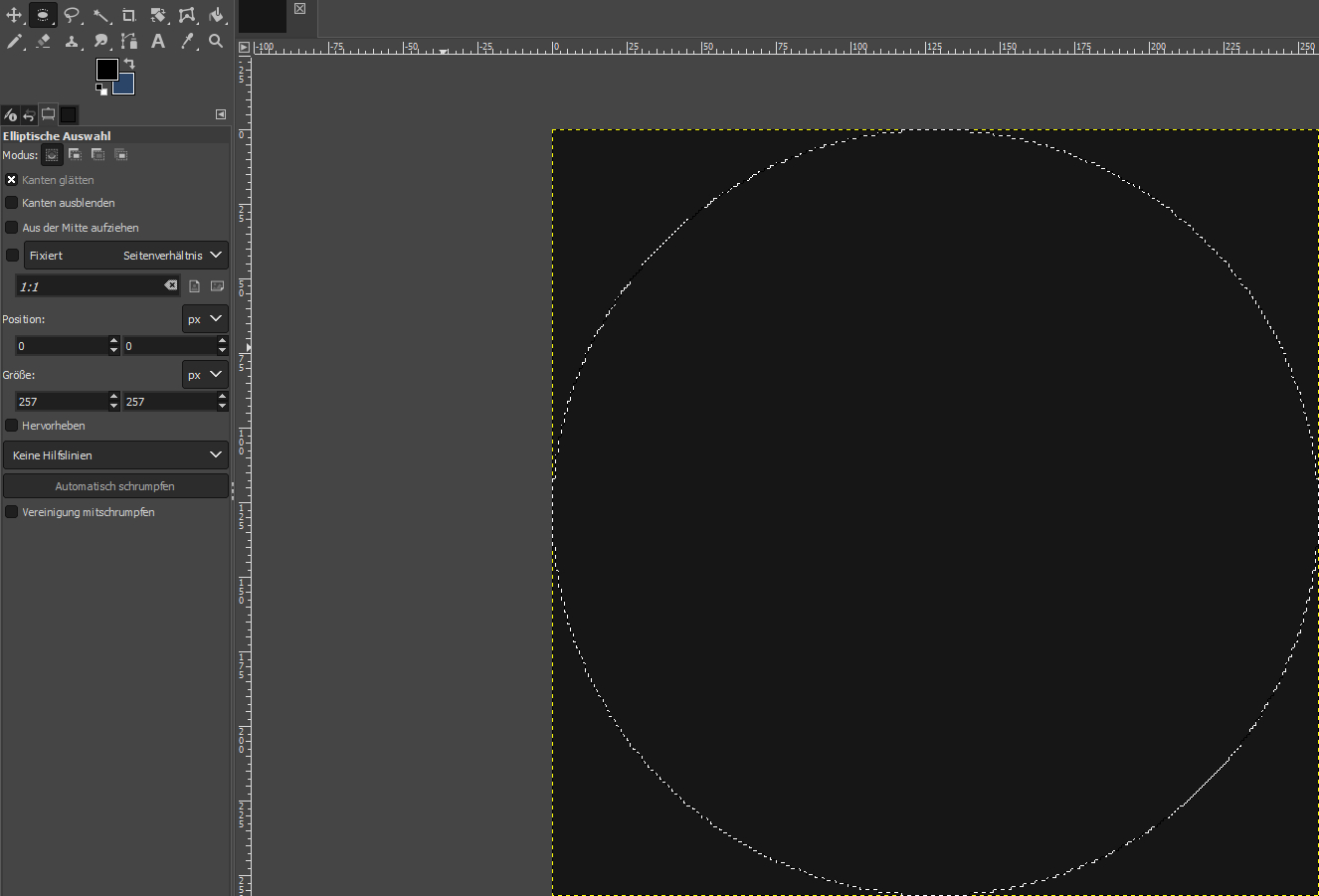
Um besser einschätzen zu können, wo der Maprand liegt, wollen wir auch zuerst noch einen Kreis ziehen, der den Maprand anzeigt. Dazu wählen wir Elliptische Auswahl, klicken auf das Bild und wählen den gesamten Bereich aus. Feinjustieren können wir die Auswahl bei den Werkzeugeinstellungen, um sie exakt auf das Bild zu legen. Als Vordergrundfarbe wählen wir Schwarz (000000), weil unser „Rahmen“ später vom Editor ignoriert werden soll.
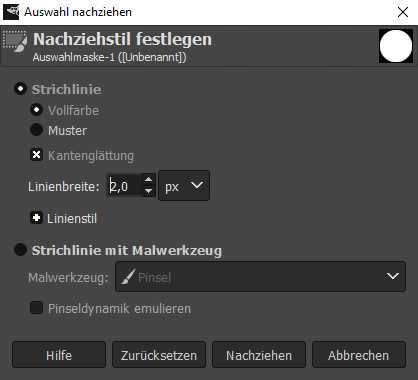
Anschließend wählen wir unter Bearbeiten→Auswahl nachziehen… den entsprechenden Dialog und stellen dort ein, dass die Auswahl mit einer Breite von 2 Pixeln nachgezogen werden soll.
Die Basis für unsere Höhenmap sieht dann so aus:
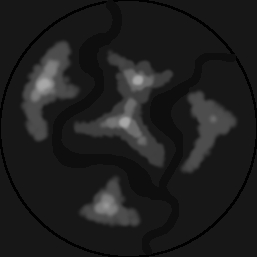
Mit dem Stift oder Pinsel können wir nun grob Gebirgszüge oder Flüsse einzeichnen. Wichtig ist dabei, für die Vordergrundfarbe eine Graustufe zu wählen, die oberhalb bzw. unterhalb der Standardhöhe liegt und nicht gleich 0 ist. Eine erste Skizze kann z.B. so aussehen:
Die Berge sind mit dem Pinsel entstanden, der Fluss mit dem Stift. Der Unterschied der beiden liegt also darin, dass der Pinsel weiche Kanten erschafft, während der Stift harte Kanten schreibt. Eigenschaften wie die Größe des Brushes, seine Druckstärke und andere Spielereien wie „Zittern“ findest du in den Werkzeugeinstellungen, in der Regel links.
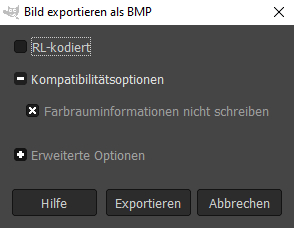
Diese Höhenmap wollen wir nun im Editor importieren. Dazu müssen wir sie als Bitmap-Datei (.bmp) aus GIMP exportieren. Unter Datei→Exportieren nach… kannst du einen Speicherort und -namen für die Datei aussuchen. Achte dabei unbedingt darauf, dass die Datei im .bmp-Format abgespeichert wird! Mit einem Klick auf Exportieren öffnet sich ein weiteres Fenster. Darin kannst du Kompatibilitätsoptionen wählen. Setze darin das Kreuz für Farbrauminformationen nicht schreiben. Wenn du das vergisst, kann der Editor die Höhenmap nicht importieren.
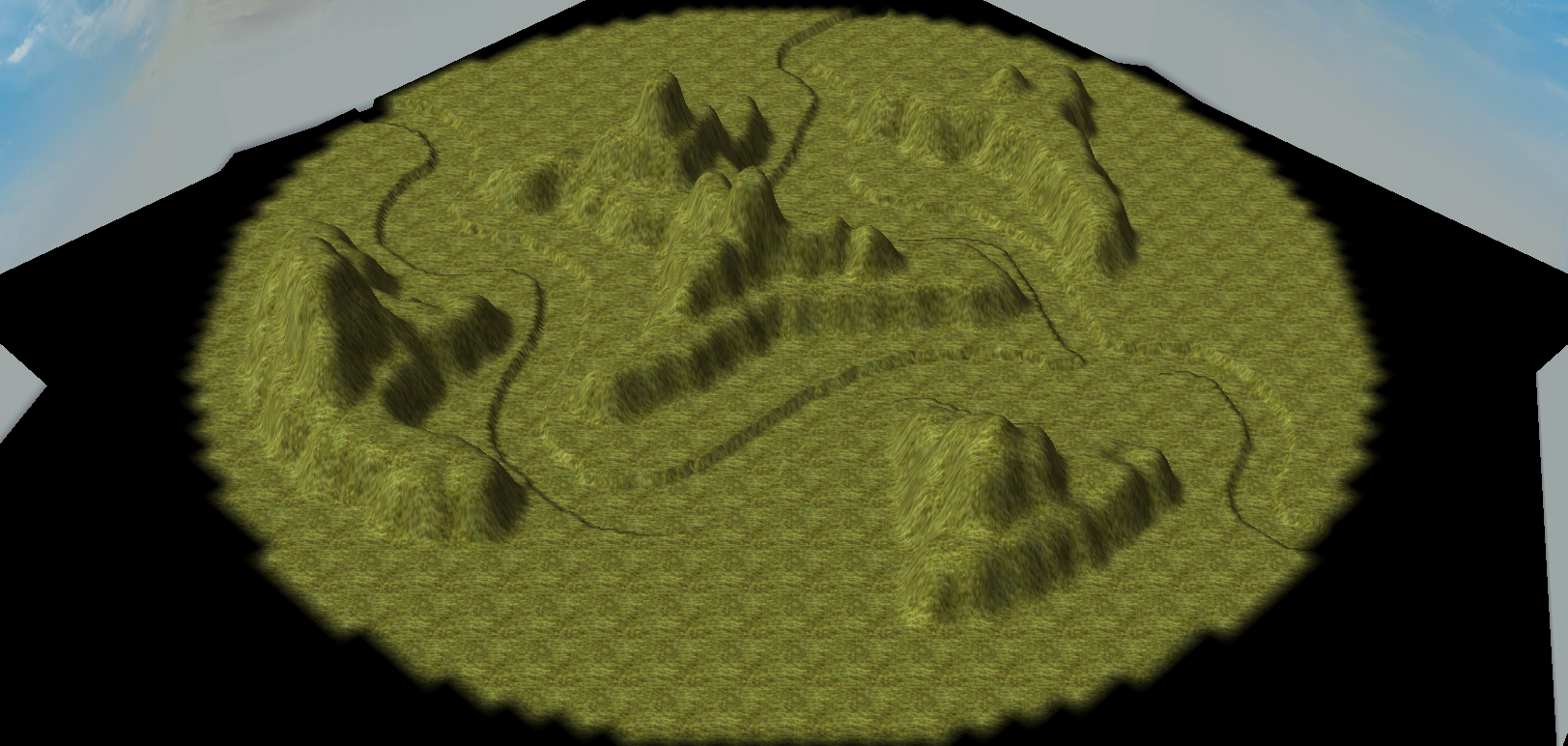
Anschließend wechseln wir zum Editor und wählen dort unter Helfer→Höhenmap laden… die soeben abgespeicherte Höhenmap. Unser Beispiel sieht dann so aus:
Falls du mit der Bedienung von GIMP schon vertrauter bist, kannst du mit Höhenmaps relativ leicht auch feinere Terrainformationen erschaffen, wie im fortgeschrittenen Beispiel gezeigt.
Fortgeschrittenes Beispiel
Wir wollen uns einige Werkzeuge von GIMP zunutze machen, um unseren Höhenmap-Bergen ein Upgrade zu verpassen.
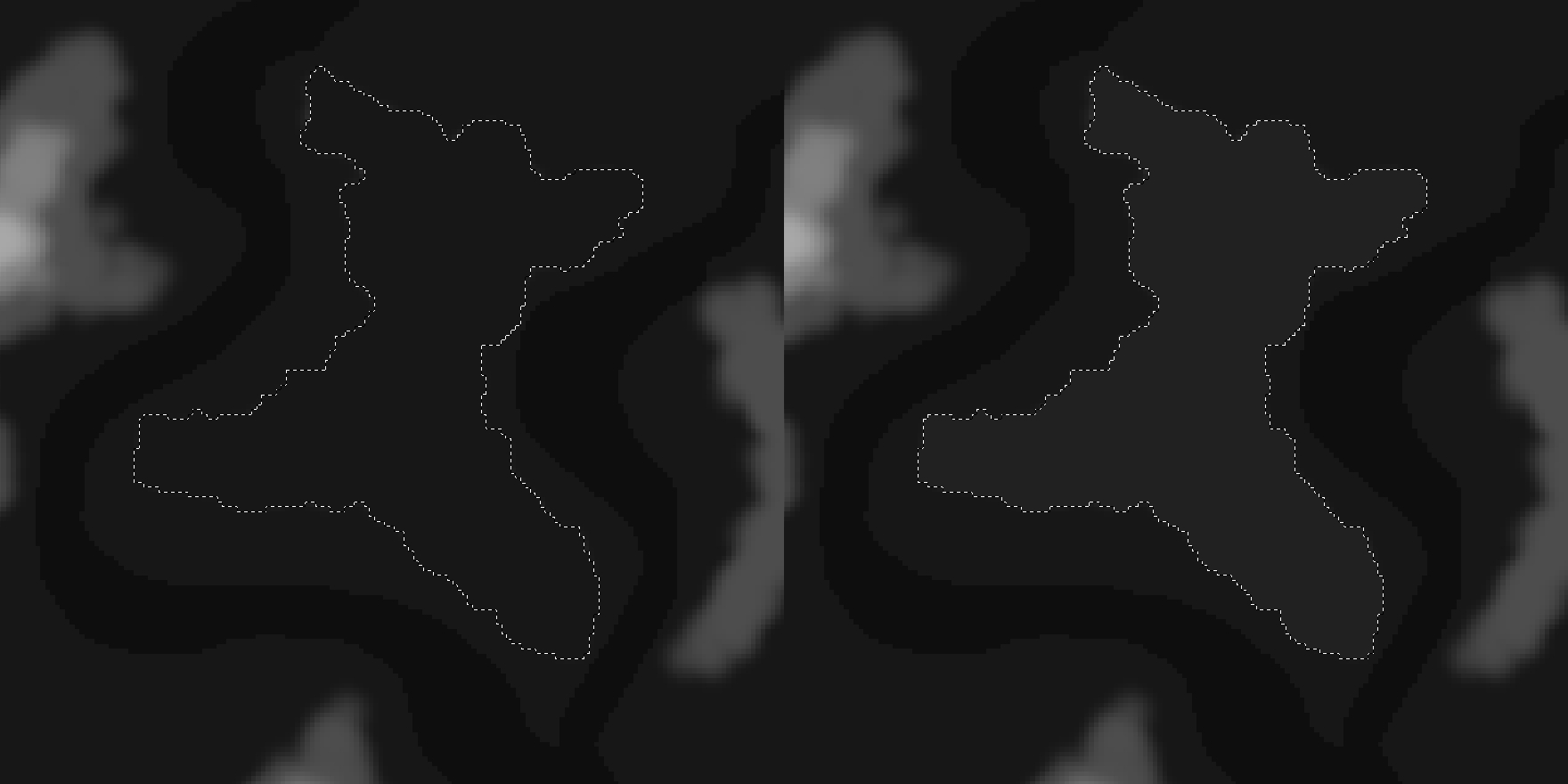
Viele Berge in der Natur steigen langsam an und laufen zum Gipfel hin immer steiler zu. Diese Form wollen wir in Höhenmaps nachbilden und setzen dafür den Berg in der Mitte unseres Beispiels oben zurück. Dann wählen wir den Bereich des zu entstehenden Berges mit dem Werkzeug für Freie Auswahl aus.
Diesen Bereich füllen wir mit einer Farbe, die leicht über dem normalen Level liegt. Den Farbabstand merken wir uns, denn der soll über die Zeit anwachsen. In unserem Beispiel ist das erste Level 212121.
Über Auswahl→Verkleinern… verkleinern wir die Auswahl um 3 Pixel und füllen diesen Bereich mit einer etwas helleren Farbe.
Diese beiden Schritte - Auswahl verkleinern und mit hellerer Farbe füllen - wiederholen wir nun, bis wir am Gipfel angekommen ist. Um das steiler werdende Wachstum des Berges umzusetzen, verkleinern wir die Auswahl zum Gipfel hin nur noch um 2, später sogar nur noch um 1 Pixel. Die Farben, die wir einfüllen, werden ebenfalls zum Gipfel hin schneller heller.
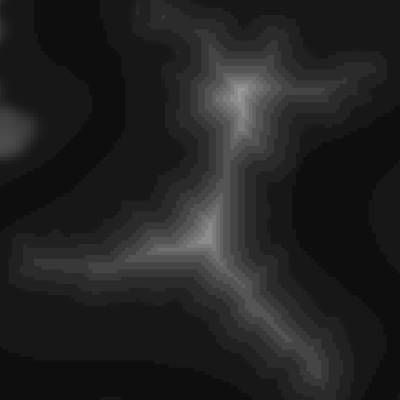
Würdest du diese Höhenmap im Editor importieren, würdest du natürlich das darin abgebildete Treppenmuster erhalten. Wir benutzen daher das Werkzeug Verschmieren, um direkt die Höhenmap zu glätten. Wir passen Rate, Härte und Drück an und fügen dem Brush etwas „Zittern“ hinzu, um die Höhen etwas unregelmäßiger zu machen. Damit ziehen wir vom Gipfel zum Tal den Berg glatt.
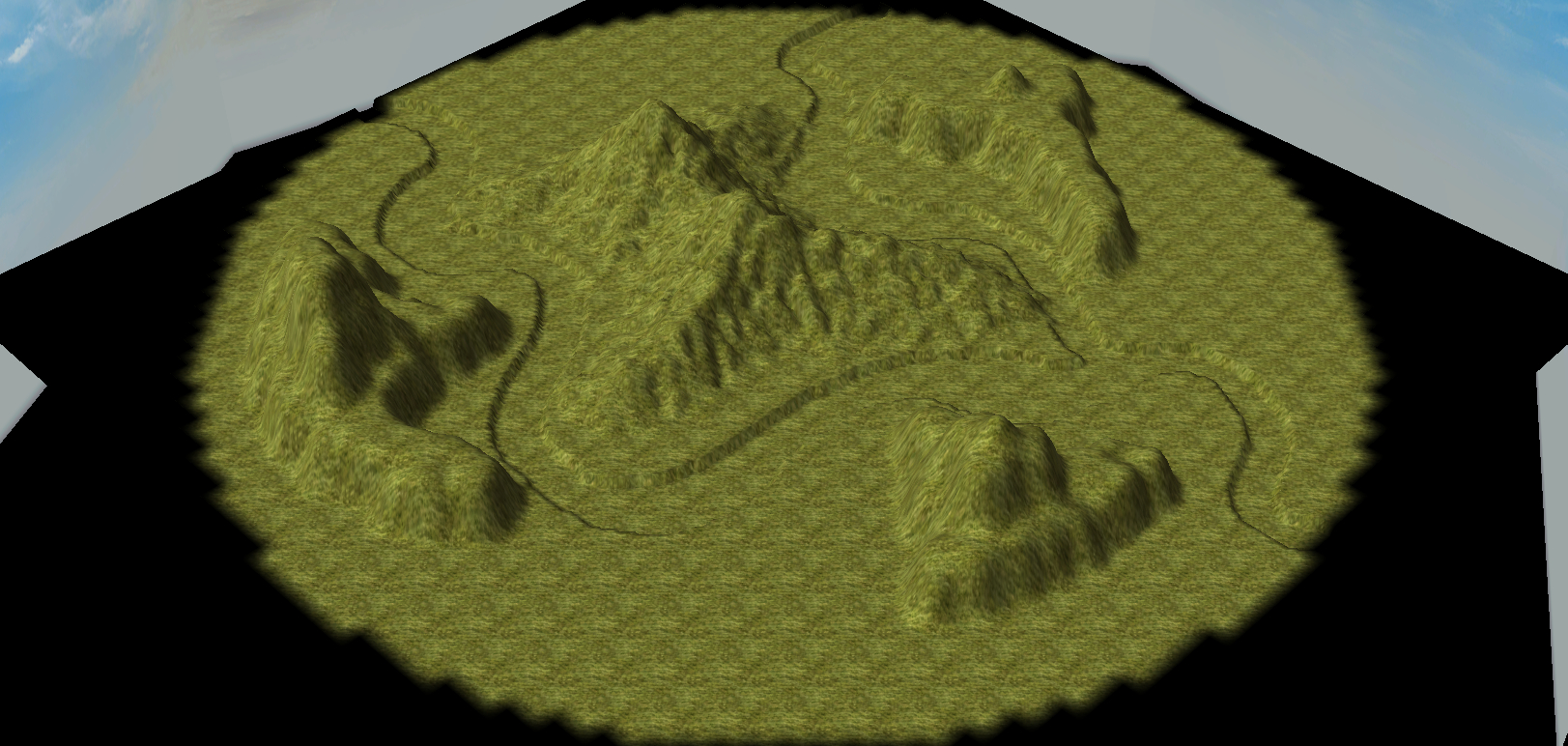
Diese Höhenmap im Editor importiert liefert ein ziemlich detailliert anmutendes Bergmassiv. Besonders steile Terrainunterschiede können mit dem Glätten-Tool im Editor noch nachbearbeitet werden.
Weitere Vorteile von Höhenmaps
Abgesehen davon, dass sich Pläne einer Map direkter umsetzen lassen und bestimmte Terrainformationen einfacher zu gestalten sind, haben Höhenmaps einige weitere Vorteile:
Einschätzung der Größenverhältnisse
In Ebene 1 sind wir darauf eingegangen, dass die Kartengröße nach der erstmaligen Wahl nicht mehr verändert werden kann. Das ist dann ärgerlich, wenn man später bei fortgeschrittenem Editieren bemerkt, dass man zu viel oder zu wenig Platz für bestimmte Teile der Map hat.
Wenn du Höhenmaps benutzt, kannst du damit Größenverhältnisse von Terrain viel früher korrekt einschätzen. Erstelle dafür zu Beginn eine Texturmap, deren Größe weit über dem liegt, was für die Karte geeignet wäre, zum Beispiel 2000×2000. Zeichne dort deinen Plan ein mit allen wichtigen Orten, für die auf jeden Fall die Größenverhältnisse stimmen müssen. Erstelle dann eine neue Map im Editor mit einer Größe, die dir dafür sinnvoll erscheint. Erstelle eine Kopie deiner großen Höhenmap und verwende Bild→Bild skalieren…, um sie auf die richtige Größe zu bringen. Importiere diese Höhenmap nun im Editor und schaue, ob für alle Orte wie Dörfer, etc. genug Platz da ist. Dafür kannst du beispielsweise eine Burg und ein paar Gebäude setzen, um die Verhältnisse grob einzuschätzen. Falls die Größe nicht passt, erstellst du eine Map mit anderer Größe, eine weitere Kopie deiner Höhenmap, die du ebenfalls auf die passende Größe skalierst und testest nochmal.
Ohne Arbeit zu verlieren, hast du mit der Höhenmap also eine skalierbare Skizze an der Hand, die du für Maps beliebiger Größe weiterverwenden kannst.
Vorlage für Texturmaps
Im Abschnitt direkt hierunter werden wir Texturmaps besprechen, die ähnlich wie Höhenmaps funktionieren und Bodentexturen auf die Map bringen. Beim Erstellen der Höhenmaps hast du ja bereits definiert, wo sich Berge, Flüsse, Täler, etc. befinden. Damit du für deine Texturmaps weißt, welche Texturen an eine bestimmte Stelle kommen sollen, kannst du deine Höhenmap weiter als Vorlage verwenden. Wie genau das funktionieren kann, beschreiben wir im Beispiel für die Texturmaps.
Texturmaps
Texturmaps sind Grafiken, die vom Editor in Bodentexturen umgesetzt werden und eine spezielle Farbpalette dafür benötigen. Die Farbe eines Pixels bestimmt, welche Texturgruppe an der zugehörigen Stelle gesetzt werden soll.
Die gesetzte Texturgruppe ist dabei nicht uniform: Wenn du im Editor händisch Texturen setzt, entsteht der sogenannte Kacheleffekt, bei dem sich die Textur sichtbar wiederholt. Texturgruppen bestehen aus mehreren Texturen, die zufällig gemischt werden und so Kachelung vermeiden.
Wichtig: Im Gegensatz zu Höhenmaps sollte für Texturmaps immer der Stift mit 100% Deckkraft zum Auftragen der Farben verwendet werden. Andernfalls entstehen Farbzwischentöne, die vom Editor nicht interpretiert werden können.
Der Farbraum von Texturmaps muss auf die obige Palette indiziert werden und 8 Bit Farbraumtiefe besitzen. In GIMP ist zusätzlich zu beachten, dass beim Exportieren unbedingt die Kompatibilitätsoption Farbrauminformationen nicht schreiben gewählt werden muss, damit die Höhenmap vom Editor gelesen werden kann. Im folgenden Beispiel werden wir das ganze anhand einer kleinen Beispielkarte der Größe 256 zeigen und uns dabei auf die zuvor erstellte Höhenmap beziehen.
Einfaches Beispiel
Wir beginnen damit, die Farbpalette in GIMP zu importieren. Das muss nur ein Mal gemacht werden - danach ist die Palette für diese Installation gespeichert.
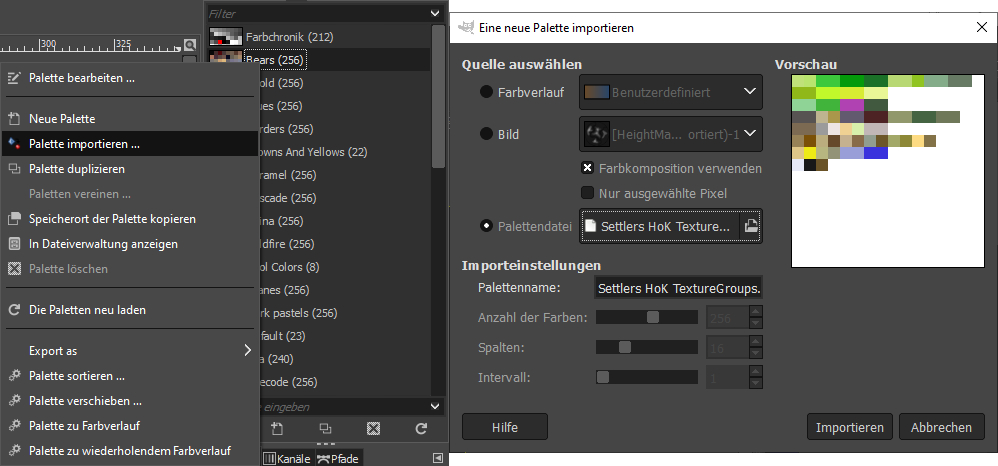
Dazu klickst du rechts auf die Liste an Paletten, in der Regel oben rechts im Fenster. Dort wählst du Palette importieren…. Im sich öffnenden Fenster wählst du die Option für Palettendatei an und navigierst zum Speicherort der Siedler-Palette. Mit einem Klick auf Importieren wird die Palette importiert und in der Liste der verfügbaren Paletten angezeigt.
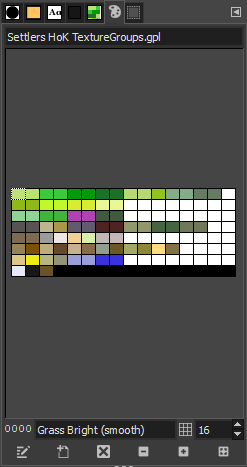
Mit einem Doppelklick auf die neue Palette gelangst du zu den dazugehörigen Farben. Mit einem Klick auf eine der Farben setzt du die Vordergrundfarbe.
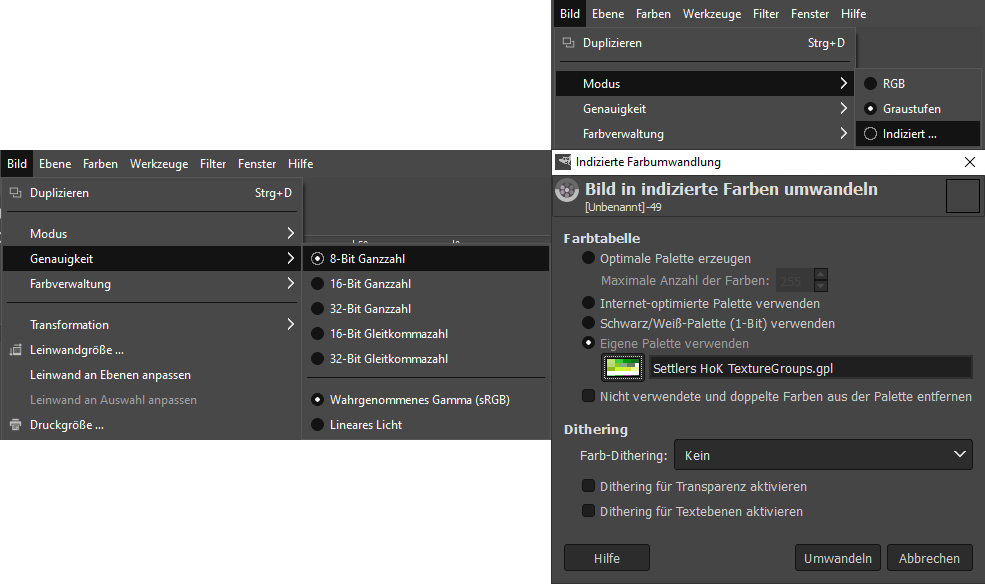
Wir erstellen dann erneut ein neues quadratisches Bild (Datei→Neu…) mit der Auflösung 257×257. Das setzen wir als erstes auf 8 Bit Farbbreite und indizieren den Farbraum mit der Siedler-Palette.
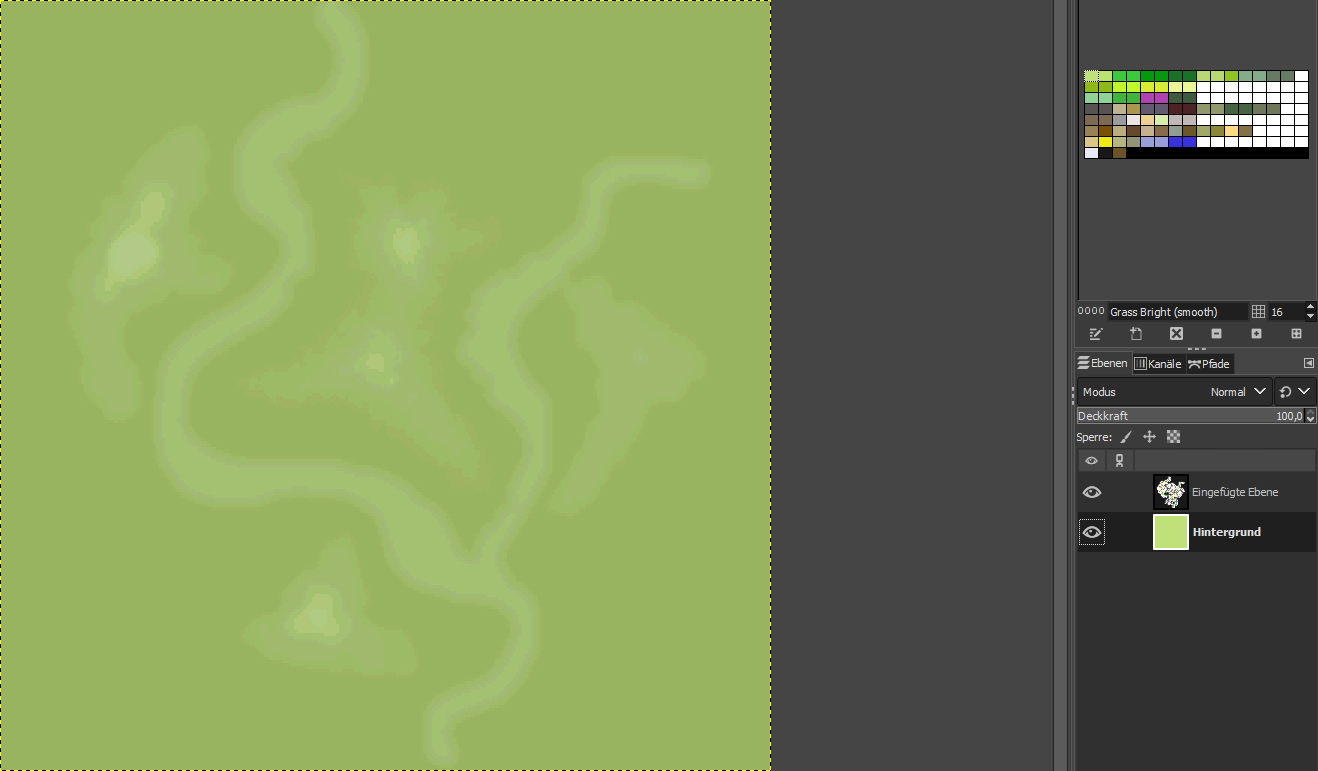
Nun können wir mit den Farben aus der Palette frei die Texturmap malen. Zunächst füllen wir das komplette Bild mit Grass Bright als Basistextur.
Um eine Orientierung zu haben, wo wir welche Texturen platzieren wollen, verwenden wir unsere oben erstellte Höhenmap als zusätzlichen, beinahe transparenten Layer, der später nicht exportiert wird. An diesem können wir ablesen, wo wir Berge und Flüsse gesetzt haben und wählen unsere Texturen dementsprechend.
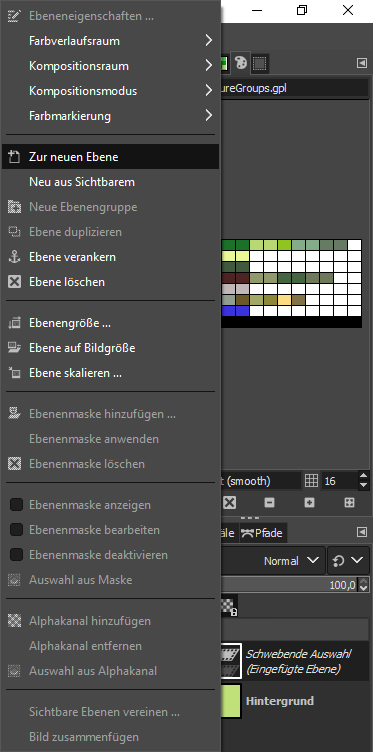
Als nächsten Schritt öffnen wir also die Höhenmap, selektieren sie vollständig mit Ctrl + A, kopieren die Selektion mit Ctrl + C und klicken (in der Regel unten rechts) in die Layer-Ansicht unseres Bild. Mit Ctrl + V fügen mit dort dann die Höhenmap als neuen Layer ein. Sie wird dort als schwebende Auswahl erscheinen. Mit einem Rechtsklick → Zur neuen Ebene fügen wir sie als zusätzliche Ebene ein.
Hinweis: Der Farbraum der Höhenmap wird beim Einfügen auf den Farbraum der Texturmap gemünzt. Da in unserem Beispiel die Flüsse so nicht mehr zu sehen wären, haben wie sie vor dem Einfügen heller eingefärbt.
Um deine Texturmap wieder zu sehen, setzt du die Transparenz der neuen Ebene auf etwa 40%. Damit du nicht versehentlich die Höhenmap statt der eigentlichen Texturmap editierst, wählst du letztere mit einem Linksklick auf die Ebene wieder aus.
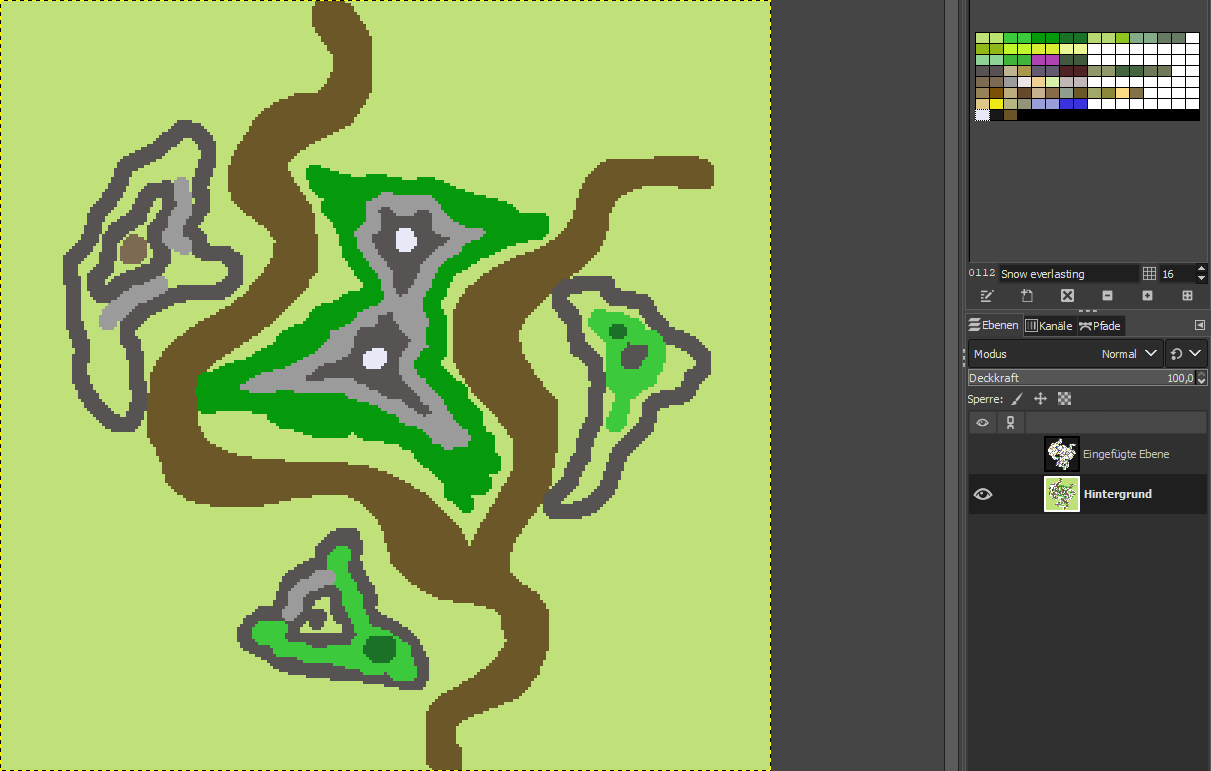
Entlang der Berge ziehen wir nun die Texturgruppe Rock Dark, entlang des Flusses etwas Erde mit Earth Rocks Fir. Denke daran, nur den Stift mit 100% Deckkraft zu benutzen!
Nachdem wir außerdem noch etwas Rocky Ground, Forest Ground und Grass Dark platziert und die Höhenmap ausgeblendet haben (Augensymbol in der Layer-Liste), sieht unsere Texturmap so aus:
Natürlich kannst du (auch unter Zuhilfenahme anderer Tools in GIMP) deine Texturmap deutlich detaillierter gestalten. Das hier soll nur als anschauliches Beispiel dienen.
Diese Texturmap wollen wir nun im Editor importieren. Dazu müssen wir sie als Bitmap-Datei (.bmp) aus GIMP exportieren. Unter Datei→Exportieren nach… kannst du einen Speicherort und -namen für die Datei aussuchen. Achte dabei unbedingt darauf, dass die Datei im .bmp-Format abgespeichert wird! Mit einem Klick auf Exportieren öffnet sich ein weiteres Fenster. Darin kannst du Kompatibilitätsoptionen wählen. Setze darin das Kreuz für Farbrauminformationen nicht schreiben. Wenn du das vergisst, kann der Editor die Texturmap nicht importieren.
Anschließend wechseln wir zum Editor und wählen dort unter Helfer→Texturmap laden… die soeben abgespeicherte Texturmap. Unser Beispiel sieht nach einer Anwendung von Kartenbegrenzung so aus:
Vorteile von Texturmaps
Die Vorteile von Höhenmaps beinhalten selbstverständlich auch die Eigenschaft, dass eine skalierbare Vorlage für deine Map existiert, die unabhängig von deiner gewählten Mapgröße einsetzbar ist. Darüber hinaus besitzt sie noch einige andere nützliche Eigenschaften.
Grobe Texturierung ohne Kachelung
Speziell für größere Maps kann es aufwendig sein, grobe Texturierung vorzunehmen. Diese kann durch Texturmaps deutlich beschleunigt werden, ohne dass der Kacheleffekt eintritt.
Darüber hinaus fällt es bei Texturmaps viel schneller auf, wenn du ein Gebiet eintönig texturierst, da du jederzeit auf eine komplette Übersicht deiner Karte blickst. Wenn du bemerkst, dass große Flächen mit einer einzigen Texturgruppe bedeckt sind, kannst du viel schneller reagieren und diese Flächen durch andere Landschaftstypen unterbrechen.
Vorlage für Höhenmaps
Die Reihenfolge Höhenmaps → Texturmaps ist natürlich keinesfalls in Stein gemeißelt. Falls du es bevorzugst, zuerst zu texturieren und danach erst die Höhenlevel anzupassen, kannst du auch zuerst eine Texturmap erstellen und diese verwenden, um dich für deine Höhenmap daran zu orientieren.
Im nächsten Kapitel beschreiben wir, wie Bodentexturen über Vertexfarben nochmal zusätzliche Akzente erhalten können.
Voriges Kapitel: Kopiervorlagen
Nächstes Kapitel: Vertexfarben
Zurück nach oben