Dies ist eine alte Version des Dokuments!
Das Editor-Interface
Wir wollen zuerst das Interface des Editors betrachten und einige Begriffe klären. Dadurch wird es im späteren Verlauf des Tutorials leichter fallen, die einzelnen Bereiche und Werkzeuge des Editors genau zu bezeichnen.
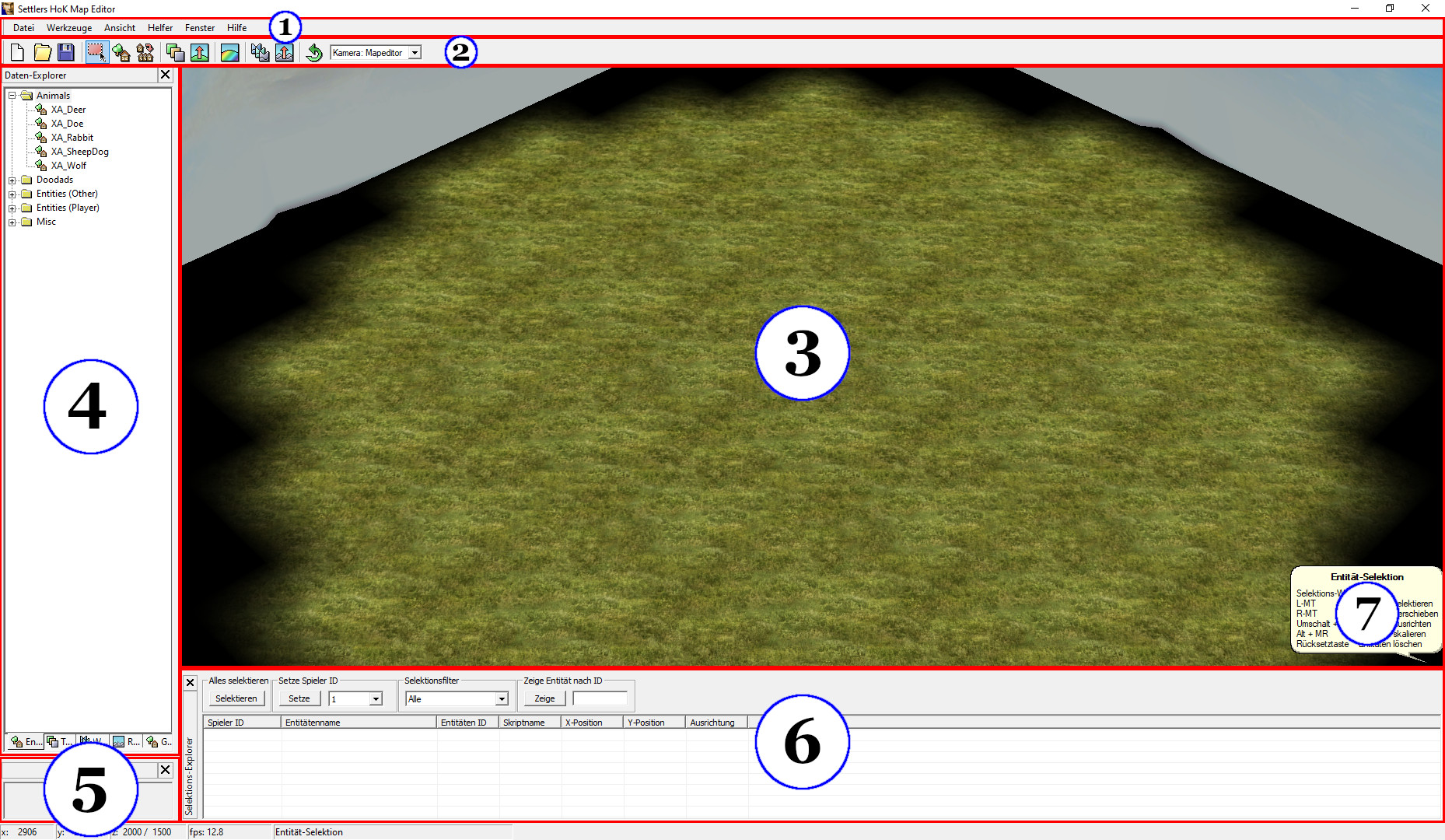
Wenn du den Editor startest, wirst du zuerst folgenden Bildschirm sehen:
- In den Menüs wird eine Mapdatei gespeichert/geladen, verschiedene Werkzeuge ausgewählt, die Ansicht des Editors angepasst und einige Hilfsfunktionen aufgerufen
- Im Werkzeugfenster sind die am häufigsten verwendeten Funktionen und Werkzeuge als Schnellauswahl verfügbar. Die Werkzeuge können außerdem mit Ctrl + 1 bis Ctrl + 8 ausgewählt werden. Rechts davon sind eine Schaltfläche, um den letzten Arbeitsschritt rückgängig zu machen (Ctrl + Z) und ein Dropdown-Menü, mit dem man die Mapansicht verändern kann
- Im Viewport ist die aktuell geladene Karte dargestellt. Dabei wird navigiert wie im Spiel: Mit den Pfeiltasten oder gedrücktem Mausrad kann der betrachtete Mapausschnitt verschoben, mit Scrollen der Zoom eingestellt und mit Insert/Delete die Rotation bestimmt werden. Wie die Karte im Viewport aussieht, wird sie auch später im Spiel aussehen
- Der Daten-Explorer navigiert durch die Daten, die für das aktuell ausgewählte Werkzeug relevant sind, wie zum Beispiel die im Spiel verfügbaren Objekte oder Terraintexturen
- Im Werkzeug-Container gibt es zum ausgewählten Werkzeug zusätzliche Einstellungen
- Der Selektions- Explorer bietet mehrere Werkzeuge um Parameter von selektierten Objekten zu bearbeiten. Ein Klick mit der rechten Maustaste auf ein Objekt in der Auswahl-Liste ermöglicht den Zugriff auf weitere Optionen
- Die Ballon-Tips beinhalten die meisten Shortcuts, die wir auch im Laufe des Tutorials behandeln, als Gedächtnisstütze, sodass man sie zu Beginn nicht immer wieder nachschlagen muss
Bis auf die Menüs und den Viewport lassen sich alle diese Teile des Interfaces im Menü-Reiter „Fenster“ beliebig an- und abschalten. Im gleichen Reiter kann auch das Raster bzw. Grid aktiviert werden (Ctrl + G). Es zeigt auf der Karte begehbare Gebiete in Blau und blockierte Zonen (= Blocking) in Rot. Begehbare, aber nicht bebaubare Gebiete werden in Grün dargestellt, Brückenübergänge in Violett. Beim Bearbeiten des Terrains wird das Grid nur unregelmäßig aktualisiert. Mit Ctrl + R kann es manuell aktualisiert werden.
Einige Werkzeuge, wie Beispielsweise das für die Terrainhöhe (Ctrl + 5) und die Terraintextur (Ctrl + 4) sind im Viewport als weißes Gitter dargestellt. Dieses wird im folgenden immer als Pinsel oder Brush bezeichnet.

Eine neue Karte erstellen
Wir wollen die im Abschnitt Einfaches Beispiel für einen Plan entworfene Karte in diesem Tutorial komplett zu einer fertigen Map umsetzen. Dazu wählen wir „Neu…“. Es öffnet sich der Karten- und Skriptassistent.
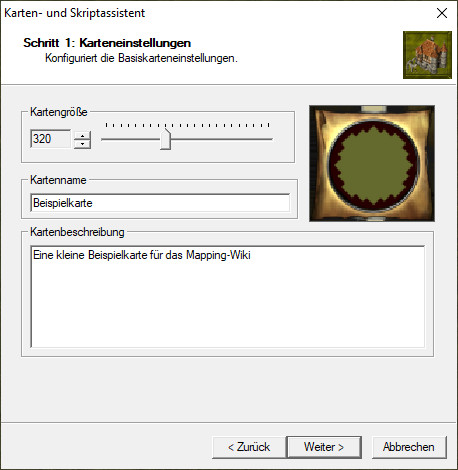
Nach einem Klick auf „Weiter“ müssen wir uns auf eine Kartengröße festlegen und können schon den Mapnamen und eine Beschreibung angeben. Letztere können später auch noch geändert werden und erscheinen im Spiel in der Mapauswahl. Die einmal gewählte Kartengröße ist allerdings fest. Sie beschreibt den Durchmesser einer Karte und wird in „Metern“ angegeben. Als Anhaltspunkt für die tatsächliche Kartengröße kann man sich an folgender Tabelle orientieren:
| Kartendurchmesser | Kartengröße |
|---|---|
| 64 - 256 | Sehr klein |
| 256 - 480 | Klein |
| 480 - 640 | Mittelgroß |
| 640 - 768 | Groß |
„Sehr klein“ ist dabei wirklich klein. Es ist sehr schwierig, eine sinnvolle Mission auf Karten der Größe < 256 unterzubringen. Ab diesem Punkt können aber durchaus schöne Karten entstehen. Folklung hat beispielsweise eine Kartengröße von nur 480! Bedenke auch, dass die Kartengröße den Durchmesser der Karte beschreibt. Wenn du den Durchmesser verdoppelst, vervierfacht sich die Fläche der Karte! Gerade zu Beginn sollte man eine moderate Kartengröße wählen - der Aufwand für große Karten ist schnell unterschätzt.
Für unsere Beispielkarte wählen wir die Größe 320:
Auf der darauf folgenden Seite kannst du noch auswählen, ob es sich um eine Einzel- oder Mehrspielerkarte handeln soll. Alle weiteren Einstellungen, auch auf den folgenden Seiten, werden wir ignorieren, da sie nur (schlecht) ein automatisches Skript erzeugen. Weil wir später ohnehin ein eigenes Skript erstellen werden, ist das also nicht von Belang. Nach der Bestätigung „Ja, ich weiß, dass ich im Begriff bin, meine alten Daten zu überschreiben“ wird eine neue leere Karte in der angegebenen Größe generiert.